MICHAEL KORS.
–
HYBRID WATCH & SMARTWATCH STUDY
DESIGN TASK / ChALLENGES:
- How can we EVOLVE the existing Michael Kors watch line with a hybrid module for the Market?
- How can we introduce connected accessories to the customer?
- Is there space between traditional and full touchscreen?
USER/CUSTOMER CENTERED DESIGN:
- Thinking with that of a Michael Kors customer mindset-- immersing in their lifestyle, color choices, budgets, age range, fashion choice, etc.
TECHNICAL / RESEARCH:
- Who will be using the Michael Kors hybrid watch?
- What kind of functions will the user need/want/use/customize?
- The hybrid module will connect to any Smartphone running the Michael Kors app-- will this be easy for the user to setup?
- What kind of battery life does a hybrid watch have?
- Will the new hybrid module cause the watch to be too thick for the user's wrist?
- What price point is appropriate for the user?
- FUTURE: Will this overlap other developing Michael Kors accessory? (Future hybrid jewelry, future traditional watches, etc.)
IDEATION PROCESS:
- SKETCH --> MOCK-UPS/RENDERS --> REVIEW/FEEDBACK --> MOCK-UPS/RENDERS -->
TECHNICAL DRAWINGS --> PROTOTYPES --> REVIEW/FEEDBACK --> STAKEHOLDERS
TEAM ROLES:
- CONSTANT COMMUNICATION: In order to create a fluid, great experience in the final product, working in a team was vital. Do what you would do best in your role but continue to provide support and constant communication once handed to the next team player. Communicate with other designers, developers (Hybrid/Smartwatch), product managers, product owners, technical engineers, vendors/factories, interns.
- FEEDBACK: Listen, see where we can improve communication to better understand where there can be improvements.
- ASK: How do they like to work? Screenshots with call-outs? Weekly calls? Meeting face-to-face? Screen share? Emails with comments provided?
SKETCH --> MOCK-UPS/RENDERS --> REVIEW/FEEDBACK
Designing within a 'wireframe,' 42mm & case thickness min/max.
Providing a 'style guide' for the engineers and factory contact.
Mock-ups/renders for better understanding.
TECHNICAL DRAWINGS --> PROTOTYPES --> REVIEW/FEEDBACK



RESULT / FINISHED PRODUCT:
- Pairs with Smartphone app (Android or Apple) for the user to customize watch functions.
- Firmware updates through the app.
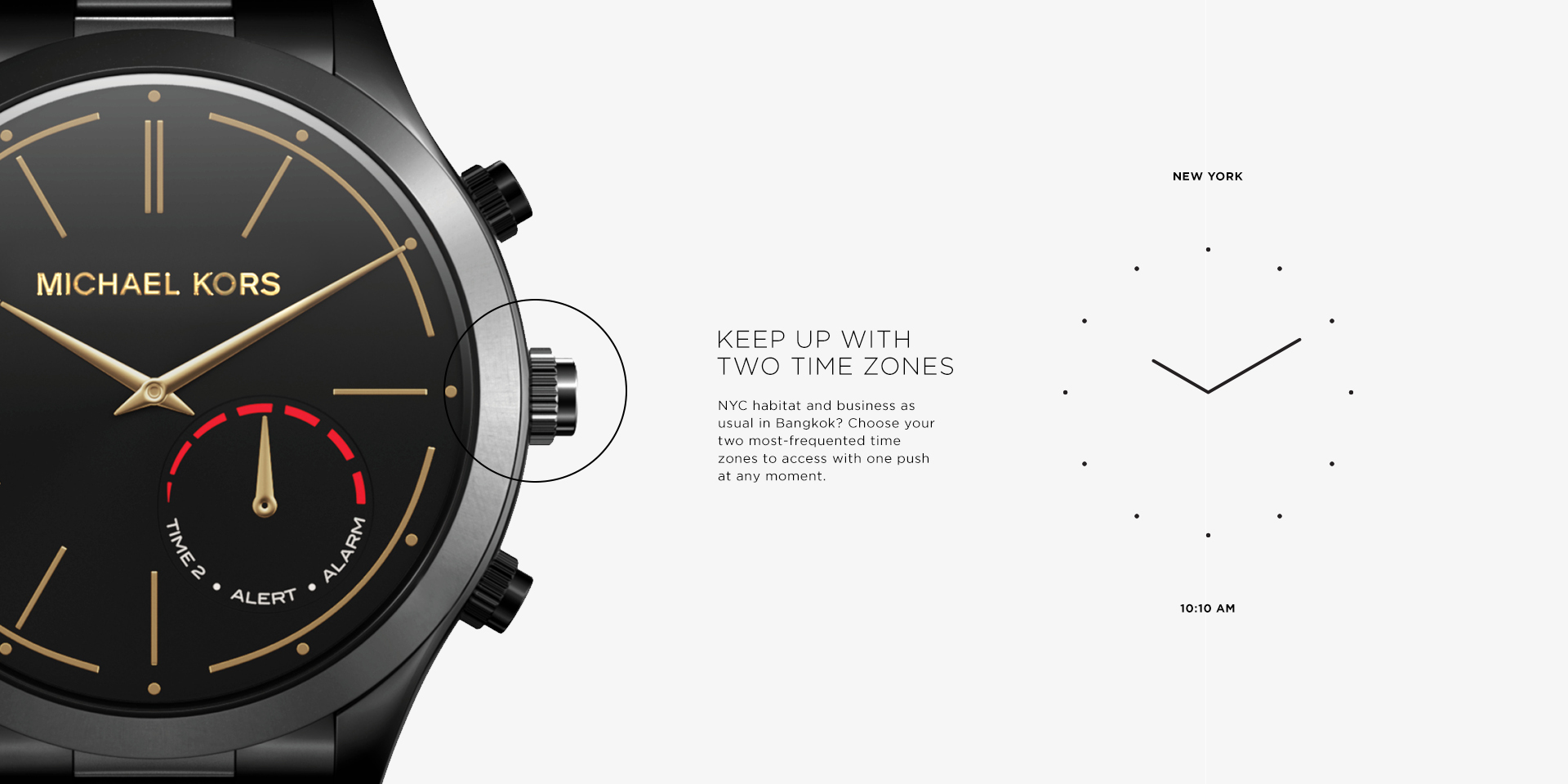
- Activity tracking, sleep tracking, no charging required, wireless syncing, multiple time zones, photo remote, music/media controls.
- Keeping within the appropriate price point for the user.
- Live product page here: https://access.michaelkors.com/hybrid.html







FEEDBACK:
- Online reviews were generally positive, but mentioned 42mm size was slightly too large and masculine.
- Do we have an opportunity to revisit with a more feminine solution for the user?
MICHAEL KORS.
–
SMARTWATCH STUDY
After successfully introducing the Hybrid watch to the Michael Kors customer, we had opportunities to further research and develop a full touchscreen Smartwatch with Android Wear.
DESIGN TASK / ChALLENGES:
How can we EVOLVE the existing Michael Kors watch line with a Smartwatch for Market?
Will our MK Smartwatch with Android Wear be able to compete with Apple?
- Will Android Wear functions and capabilities be enough for the Michael Kors customer?
- Is there space for traditional, Hybrid, and full touchscreen MK Smartwatch to all exist together?
USER/CUSTOMER CENTERED DESIGN:
- Thinking with that of a Michael Kors customer mindset-- immersing in their lifestyle, color choices, budgets, age range, fashion choice, etc.
TECHNICAL / RESEARCH:
- Who will be using the Michael Kors Smartwatch?
- What kind of functions will the user need/want/use/customize?
- Will the user/customer already have an Apple watch?
- Would they want to have more than one Smartwatch?
- Will the new Smartwatch core cause the watch to be too thick for the user's wrist?
- What price point is appropriate for the user? Can this be priced competitively to other existing in the market?
- FUTURE: Will this overlap other developing Michael Kors categories? (traditional watches, hybrid, jewelry)
IDEATION PROCESS:
- SKETCH --> MOCK-UPS/RENDERS --> REVIEW/FEEDBACK --> MOCK-UPS/RENDERS -->
TECHNICAL DRAWINGS --> PROTOTYPES --> REVIEW/FEEDBACK --> STAKEHOLDERS - Research and ideation varied between the two projects, and we did not stick to the same ideation process. We essentially had two.
- This project also combined more of a UX/UI approach.
"WIREFRAME" --> MOCK-UPS/RENDERS --> REVIEW/FEEDBACK
Providing a 'style guide' for the developers.
Breakout of graphic elements, icons for developers.
Providing 'animation' direction for transitions from screen-to-screen. User would be swiping left to right, right to left, up, down.
Mock-ups/renders for better understanding.


WELCOME TO THE WORLD OF SPRITES...
SHOWING TRANSITION / ANIMATION TO PRODUCT
FINAL / END RESULTT:
- Pairs with Smartphone app (Android Wear) for the user to customize watch functions and dials. iOS Android Wear app available.
- Firmware updates through the app.
- Dials downloaded through the app.
- Interchangable watch bracelets and straps-- user/customer can customize by purchasing.
- Keeping within the appropriate price point for the user.
- Live product page here.
FEEDBACK:
- Online reviews were generally positive, but mentioned 44.5mm size was too large and masculine.
- Do we have an opportunity to revisit with a more feminine solution for the user?